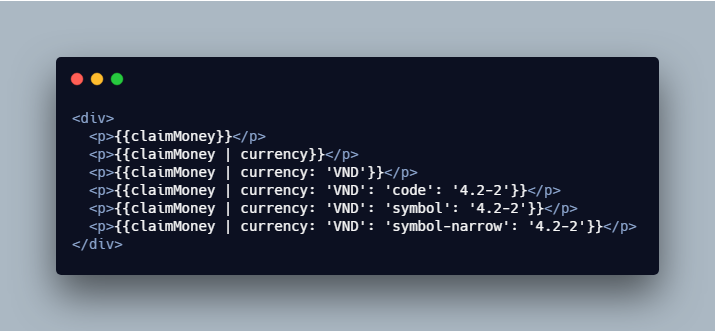
Formatcurrency Angular. Angular is a platform for building mobile and desktop web applications. Cookies concent notice this site uses cookies from google to deliver its services and to analyze traffic. Import { component, elementref, viewchild, afterviewinit, viewencapsulation, ondestroy } from �@angular/core�; Angular 4 tutorial how to create currency directive.
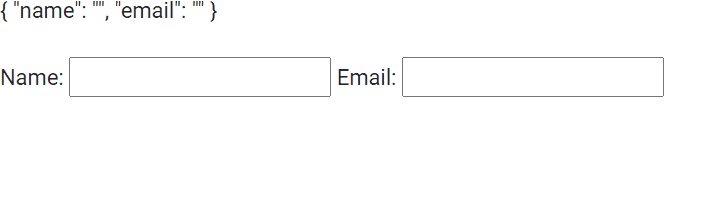
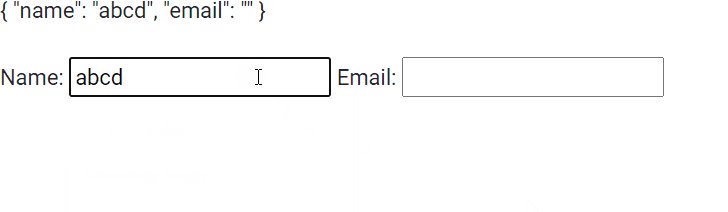
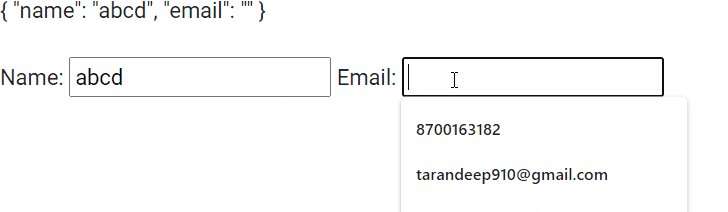
 Angular FormsModule Directive From geeksforgeeks.org
Angular FormsModule Directive From geeksforgeeks.org
Angular has a formatcurrency method. Formatcurrency(value, locale, currency, currencycode, digitsinfo) parameters: I want to format input to usd currency as you type. The input will have 2 decimal places and will enter from right to left. And finally use the angular pipe transform method & pass the required parameters according to pipe defination to format the values. But if you�re used to angular 4, making currency directive is.
Use the narrow symbol for locales that have two symbols for their currency.
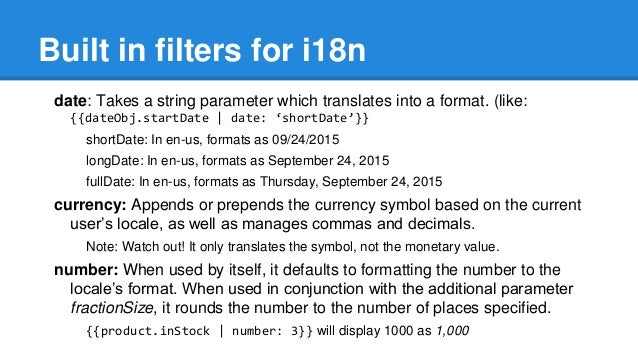
Spaces could be added for currency codes (eur) but not currency symbols (€) by changing the formatcurrency function. Posted on apr 29, 2016 (last modified may 7, 2021) in angular, to format a currency, use the currency pipe on a number as shown here. Here�s how i�ve used it in my code: The first parameter, �usd�, of the pipe is an iso currency code (e.g. Use the narrow symbol for locales that have two symbols for their currency. 137 rows angular currency pipe is one of the bulit in pipe in angular used to.
 Source: slideshare.net
Source: slideshare.net
(this is if you want to fix it in angular itself and not have everyone create their own pipes to solve it.) The minimumfractiondigits property sets the fraction part to be always at least 2 digits. Creating a currency formatter on the angular is different from the jquery i�ve discussed in the how to create jquery plugin for input currency article. Used in output string, but does not affect the operation of the function. Show the symbol (such as $ ).
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
Show the code (such as usd ). Retrieves the name of the currency for the main country. Retrieves the currency symbol for a given currency code. In this article, we are going to see what is formatcurrency in angular 10 and how to use it. Join the community of millions of developers who build compelling user interfaces with angular.
![43 [TUTORIAL] ANGULAR MATERIAL POPOVER WITH VIDEO 43 [TUTORIAL] ANGULAR MATERIAL POPOVER WITH VIDEO](https://i1.wp.com/angularscript.com/wp-content/uploads/2017/08/Angular-Dropdown-With-Multi-select.png) Source: angularmaterial-0.blogspot.com
Source: angularmaterial-0.blogspot.com
137 rows angular currency pipe is one of the bulit in pipe in angular used to. Spaces could be added for currency codes (eur) but not currency symbols (€) by changing the formatcurrency function. Retrieves the name of the currency for the main country. The formatcurrency function syntax has these parts: (this is if you want to fix it in angular itself and not have everyone create their own pipes to solve it.)
 Source: angularscript.com
Source: angularscript.com
Use the narrow symbol for locales that have two symbols for their currency. Numeric value indicating how many places to the right of the decimal are displayed. Lately, i am studying about angular 4 because there is an erp project in the company where i work. Formats a number as currency using locale rules. Steps to use angular pipes in components and service ts files 1.import angular pipe in app.module.ts file and add it to the providers array.2.in component file, import angular pipe & inject the pipe into the constructor.3.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
A locale code for the locale format rules to use. The format for the currency indicator. Show the code (such as usd ). I want to format input to usd currency as you type. Retrieves the currency symbol for a given currency code.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Formats a number as currency using locale rules. Retrieves the currency symbol for a given currency code. The input will have 2 decimal places and will enter from right to left. Retrieves the name of the currency for the main country. String {const format = getlocalenumberformat (locale, numberformatstyle.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
Angular has a formatcurrency method. Cannot retrieve contributors at this time. The input will have 2 decimal places and will enter from right to left. Background processing using web workers; Used in output string, but does not affect the operation of the function.
 Source: ngdevelop.tech
Source: ngdevelop.tech
Angular has a formatcurrency method. Retrieves the default currency code for the given locale. Most of angular pipes use existing methods to return their transform value , for example if you take a look at the currency pipe you�ll see that it uses two method to return the string value of the formatted numer to currency , formatcurrency and getcurrencysymbol and they are available in angular common module so we can use them to build our own version of the currency pipe. In this article, we are going to see what is formatcurrency in angular 10 and how to use it. The formatcurrency function syntax has these parts:
 Source: elite-corner.com
Source: elite-corner.com
The symboldisplay option (third parameter) is now a string instead of a boolean. Retrieves the default currency code for the given locale. The currency pipe has been changed in angular v5. Licensed under the creative commons attribution license 4.0. Formatcurrency (expression, [numdigitsafterdecimal], [includeleadingdigit], [useparensfornegativenumbers], [groupdigits]) 1.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
The input will have 2 decimal places and will enter from right to left. Use the narrow symbol for locales that have two symbols for their currency. Angular is a platform for building mobile and desktop web applications. You can check which other parameters you can use in the numberformat mdn page. String {const format = getlocalenumberformat (locale, numberformatstyle.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
Import { component, elementref, viewchild, afterviewinit, viewencapsulation, ondestroy } from �@angular/core�; 114 lines (100 sloc) 3.94 kb. Formatcurrency(value, locale, currency, currencycode, digitsinfo) parameters: Retrieves the name of the currency for the main country. Creating a currency formatter on the angular is different from the jquery i�ve discussed in the how to create jquery plugin for input currency article.

Spaces could be added for currency codes (eur) but not currency symbols (€) by changing the formatcurrency function. Angular 4 tutorial how to create currency directive. Angular has a formatcurrency method. Angular is a platform for building mobile and desktop web applications. You might find the tour of heroes tutorial helpful, but it is not required.
 Source: wikitechy.com
Source: wikitechy.com
114 lines (100 sloc) 3.94 kb. The first parameter, �usd�, of the pipe is an iso currency code (e.g. In this article, we are going to see what is ngform in angular 10 and how to use it. This application will have two components: Is used to format a number as currency using locale rules.
 Source: angularjswiki.com
Source: angularjswiki.com
Use the narrow symbol for locales that have two symbols for their currency. This example creates a number formatter for the euro currency, for the italian country: I want to format input to usd currency as you type. The format for the currency indicator. Licensed under the creative commons attribution license 4.0.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
The currency pipe has been changed in angular v5. Is used to format a number as currency using locale rules. Formatcurrency(value, locale, currency, currencycode, digitsinfo) parameters: Show the symbol (such as $ ). 137 rows angular currency pipe is one of the bulit in pipe in angular used to.
 Source: angularscript.com
Source: angularscript.com
Steps to use angular pipes in components and service ts files 1.import angular pipe in app.module.ts file and add it to the providers array.2.in component file, import angular pipe & inject the pipe into the constructor.3. The formatcurrency function in vba is used to apply a currency format to a numeric expression and returns the result as a string. Cannot retrieve contributors at this time. The minimumfractiondigits property sets the fraction part to be always at least 2 digits. @angular/upgrade @angular/upgrade/static @angular/upgrade/static/testing createangularjstestingmodule createangulartestingmodule downgradecomponent downgradeinjectable downgrademodule getangularjsglobal getangularlib.
 Source: maibushyx.blogspot.com
Source: maibushyx.blogspot.com
String {const format = getlocalenumberformat (locale, numberformatstyle. (this is if you want to fix it in angular itself and not have everyone create their own pipes to solve it.) The formatcurrency function in vba is used to apply a currency format to a numeric expression and returns the result as a string. Format currency input in angular 2. Retrieves the currency symbol for a given currency code.
 Source: bennadel.com
Source: bennadel.com
String = currencycode || this. A locale code for the locale format rules to use. Retrieves the name of the currency for the main country. The currency pipe has been changed in angular v5. The minimumfractiondigits property sets the fraction part to be always at least 2 digits.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title formatcurrency angular by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.