Cara Buat Biodata Diri Di Html. Pada tutorial ini kita akan belajar cara membuat form di html. Saya akan memberitahukan cara membuat biodata sederhana menggunakan sebuah notepad. Membuat biodata di html dengan sederhana ini berfungsi untuk mengenalkan diri kamu atau menginformasikan mengenai diri kamu sendiri biasanya untuk membuat html biodata di butuhkan untuk membuat suatu halaman web pada html untuk saya pribadi sih begitu tugas. Salah satu cara untuk mengambil informasi dari pengunjung ialah menggunakan form.
 Ilmu Pengetahuan Dan Informasi Cara Membuat Tabel Biodata From mran99a.blogspot.com
Ilmu Pengetahuan Dan Informasi Cara Membuat Tabel Biodata From mran99a.blogspot.com
Cara membuat form biodata menggunakan html css tugas. Kali ini kita akan belajar cara menuliskan program menggunakan visual studio code yang nantinya kita dapat membuat web. Membuat biodata di html dengan sederhana ini berfungsi untuk mengenalkan diri kamu atau menginformasikan mengenai diri kamu sendiri biasanya untuk membuat html biodata di butuhkan untuk membuat suatu halaman web pada html untuk saya pribadi sih begitu tugas. Nah setelah kalian mengetahui tentang html, kalian bisa membuat portofolio diri pada html. By samuel pasaribu on juli 2, 2019 aplikasi biodata dengan php dan mysql adalah sebuah aplikasi yang dibuat dengan bahasa pemrograman php dan database mysql, aplikasi biodata dengan php dan mysql ini masih sangat sederhana jika anda ingin lebih komplit lebih lengkap silakan dikembangkan lagi. Dan kali ini saya akan menggunakan notepad untuk membuat.
Sebelumnya saya akan menjelaskan secara singkat apa yang dimaksud dengan bahasa c++ dan raptor.
Pertama tama kita buka aplikasi turbo pascal yang ada di desktop untuk bisa membuat biodata menggunakan bahasa pascal. Pada tutorial ini kita akan belajar cara membuat form di html. Var itu berfungsi untuk menampilkan variable. Kamu juga bisa membuat biodata html melalui notepad dan biodata. Membuat biodata di html dengan sederhana ini berfungsi untuk mengenalkan diri kamu atau menginformasikan mengenai diri kamu sendiri, biasanya untuk membuat html biodata di butuhkan untuk membuat suatu halaman web pada html ( untuk saya pribadi sih begitu tugas sekolah biasanya ). Cara membuat tabel biodata diri beserta foto dengan html from 1.bp.blogspot.com contoh karangan spm:tentang diri saya.

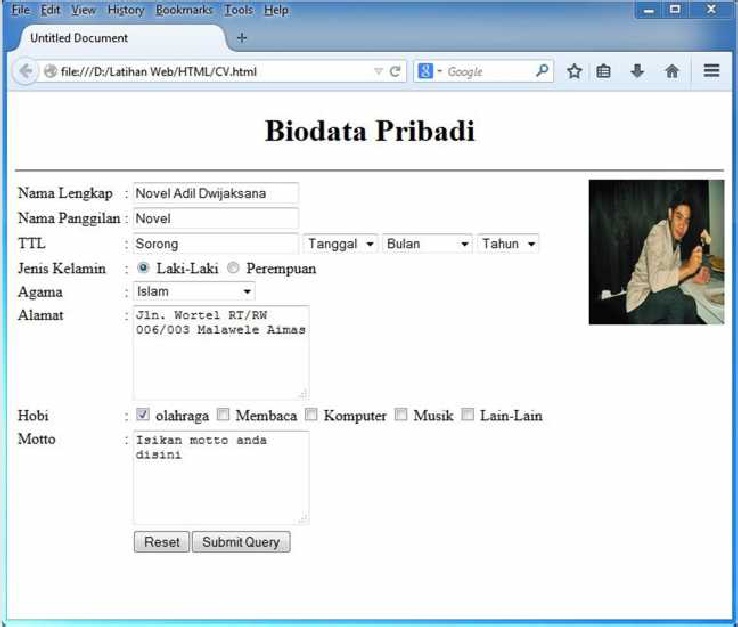
Pada tutorial ini kita akan belajar cara membuat form di html. Pada tujuan praktek kita kali ini adalah bagaimana kita menampilkan biodata singkat kita ke web. Tentukan juga nama dan jenis file foto yang ingin dimunculkan, tentukan pula height (tinggi) dan width (lebar) yang akan mengatur seberapa besar ukuran foto yang akan ditampilkan. Cara membuat logo indosiar dengan coreldraw pada postingan sebelumnya saya membahas tentang cara membuat kartu nama dengan coreldraw, nah kali ini kita akan membuat salah satu logo dari channel televisi yang ada di indonesia, logo indosiar ini memang agak sedikit mirip dengan stasiun television broadcasts limited, hongkong, perbedaanya logo indosiar. Biasanya orang membuat biodata diri html karena tuntutan tugas.
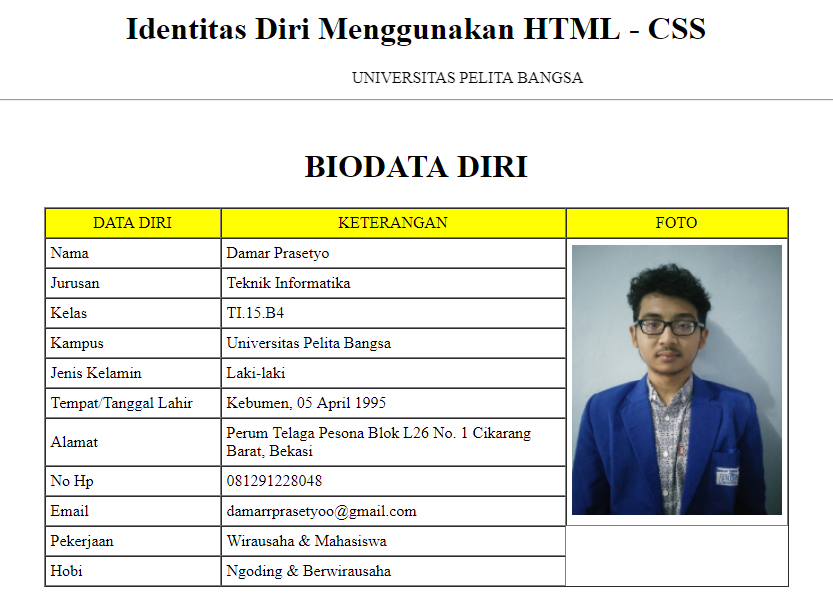
 Source: damarppp.blogspot.com
Source: damarppp.blogspot.com
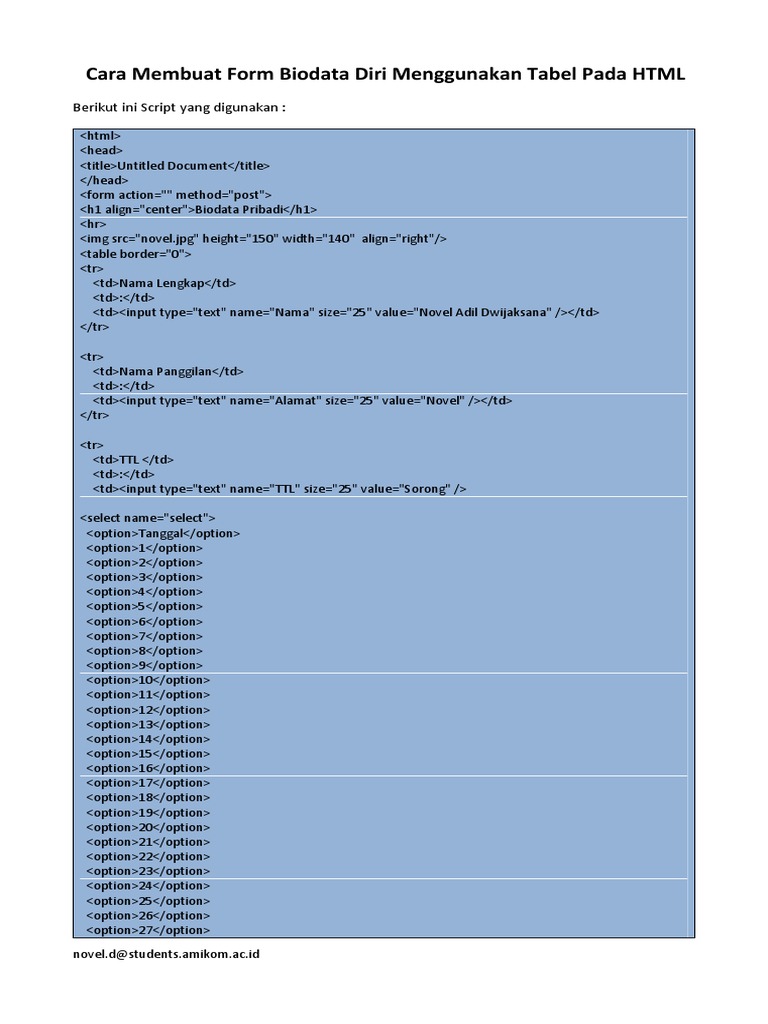
Jika kode program diatas sudah dicopykan ke projek baru pada notepad, kemudian simpan dengan format hasil.php. Terkadang kita belum mengetahui apa saja fungsi pada notepad , sebenarnya notepad itu banyak kegunaanya,dari membuat catatan, membuat virus, membuat html sederhana, dan sebagainya. Membuat form biodata menggunakan html berikut ini adalah cara membuat form biodata diri yang disertai foto diri anda.untuk memulainya anda dapat menggunakan software notepad,notepad++, atau dreamweaver.kemudian ketik tulisan berikut : Selai itu ada juga di sejumlah contoh biodata diri yang memang membolehkan untuk mencantumkan hanya nama panggilan anda. Ketik rumus html biodata di ms.
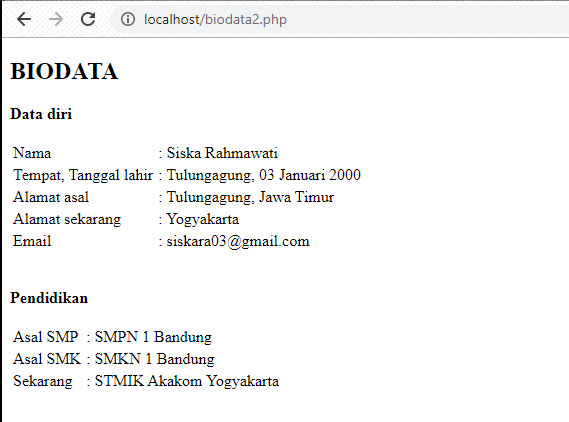
 Source: pdfmaster21.blogspot.com
Source: pdfmaster21.blogspot.com
Pada halaman ini saya akan membahas mengenai program biodata pribadi menggunakan aplikasi c++ dan raptor. Terkadang kita belum mengetahui apa saja fungsi pada notepad , sebenarnya notepad itu banyak kegunaanya,dari membuat catatan , membuat virus , membuat html sederhana , dan sebagainya. 3) jika sudah, segera di save as…, dengan format penyimpanan hyper text markup language /.html. Var itu berfungsi untuk menampilkan variable. Cara membuat biodata paling keren di html template dan hasil.
 Source: mran99a.blogspot.com
Source: mran99a.blogspot.com
Dan ketikkan kode berikut : Koneksi.php = digunakan untuk koneksi php ke database. Itu berfungsi untuk menampilkan library jadi kalo tidak ada uses crt tidak bisa menampilkan clrscr; Posting lebih baru posting lama beranda. Sekarang saya tinggal di desa sanrangan, kecamatan pallangga, kabupaten gowa tepatnya di btn ta�bu te�nena sanrangan.
 Source: python-belajar.github.io
Source: python-belajar.github.io
Pada tutorial ini kita akan belajar cara membuat form di html. Membuat biodata di html dengan sederhana ini berfungsi untuk mengenalkan diri kamu atau menginformasikan mengenai diri kamu sendiri biasanya untuk membuat html biodata di butuhkan untuk membuat suatu halaman web pada html untuk saya pribadi sih begitu tugas. Ketik rumus html biodata di ms. Berikut adalah cara membuat html biodata keren. Kamu juga bisa membuat biodata html melalui notepad dan biodata.
 Source: python-belajar.github.io
Source: python-belajar.github.io
Masukkan type datanya (untuk field id ditambah dengan index=primary dan ai (auto increment)): Koneksi.php = digunakan untuk koneksi php ke database. Tentukan juga nama dan jenis file foto yang ingin dimunculkan, tentukan pula height (tinggi) dan width (lebar) yang akan mengatur seberapa besar ukuran foto yang akan ditampilkan. Kamu juga bisa membuat biodata html melalui notepad dan biodata. Tabel berisi 4 field yaitu:
 Source: anaktoraja.com
Source: anaktoraja.com
Pada tujuan praktek kita kali ini adalah bagaimana kita menampilkan biodata singkat kita ke web. Langkah pertama ialah mencantumkan nama lengkap kalian. Membuat biodata berfungsi untuk mengenalkan diri kamu atau menginformasikan mengenai diri sendiri. Biar terlihat rapi meski cuma dasar membuat tabel html yg masih statis. Contoh karangan biodata diri saya tingkatan 1.
 Source: isupercoder.blogspot.com
Source: isupercoder.blogspot.com
Saya akan memberitahukan cara membuat biodata sederhana menggunakan sebuah notepad. 3) jika sudah, segera di save as…, dengan format penyimpanan hyper text markup language /.html. Cara membuat biodata diri menggunakan html, antara lain: Semoga dengan tutorial ini saudara sekalian bisa membuat web. Ketik rumus html biodata di ms.

Dan copy script html nya di bawah ini. Langkah pertama ialah mencantumkan nama lengkap kalian. Membuat biodata di html dengan sederhana ini berfungsi untuk mengenalkan diri kamu atau menginformasikan mengenai diri kamu sendiri, biasanya untuk membuat html biodata di butuhkan untuk membuat suatu halaman web pada html ( untuk saya pribadi sih begitu tugas sekolah biasanya ). Semoga dengan tutorial ini saudara sekalian bisa membuat web. Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan sgml (standard generalized markup language), html adalah sebuah standar yang digunakan secara luas untuk menampilkan halaman web.

Cara membuat tabel biodata diri dengan html. Koneksi.php = digunakan untuk koneksi php ke database. Cara membuat tabel biodata diri dengan html. Cara membuat biodata di power point. Jika kode program diatas sudah dicopykan ke projek baru pada notepad, kemudian simpan dengan format hasil.php.

Membuat biodata di html dengan sederhana ini berfungsi untuk mengenalkan diri kamu atau menginformasikan mengenai diri kamu sendiri, biasanya untuk membuat html biodata di butuhkan untuk membuat suatu halaman web pada html ( untuk saya pribadi sih begitu tugas sekolah biasanya ). Posting lebih baru posting lama beranda. Kamu juga bisa membuat biodata html melalui notepad dan biodata. 3) jika sudah, segera di save as…, dengan format penyimpanan hyper text markup language /.html. Terkadang kita belum mengetahui apa saja fungsi pada notepad , sebenarnya notepad itu banyak kegunaanya,dari membuat catatan , membuat virus , membuat html sederhana , dan sebagainya.
 Source: medium.com
Source: medium.com
Membuat biodata berfungsi untuk mengenalkan diri kamu atau menginformasikan mengenai diri sendiri. Buat folder baru simpan dengan format biodata.html. Langkah pertama ialah mencantumkan nama lengkap kalian. Biodata adalah sebuah informasi data diri seseorang. Cara membuat biodata di power point.

Salah satu materi mengenai pemrograman web dan perangkat bergerak mengenai pengertian dasar html. Kalau masih html dasar belum saatnya. Salah satu cara untuk mengambil informasi dari pengunjung ialah menggunakan form. Cara membuat biodata diri menggunakan html, antara lain: Tabel berisi 4 field yaitu:
 Source: ekaadnyana.com
Source: ekaadnyana.com
Langkah pertama ialah mencantumkan nama lengkap kalian. Word salin di note pad klik file, pilih save as pada file nama di tulis dengan biodata diri.html, kemudian save as type pilih all files setelah tersimpan di dalam folder komputermu, langsung buka saja. Terkadang kita belum mengetahui apa saja fungsi pada notepad , sebenarnya notepad itu banyak kegunaanya,dari membuat catatan, membuat virus, membuat html sederhana, dan sebagainya. Pada tutorial ini kita akan belajar cara membuat form di html. Biar terlihat rapi meski cuma dasar membuat tabel html yg masih statis.
 Source: belajarbahasa.github.io
Source: belajarbahasa.github.io
Cara membuat form biodata menggunakan html css tugas. Kamu juga bisa membuat biodata html melalui notepad dan biodata. Selai itu ada juga di sejumlah contoh biodata diri yang memang membolehkan untuk mencantumkan hanya nama panggilan anda. Cara membuat biodata di power point. Itu berfungsi untuk menampilkan library jadi kalo tidak ada uses crt tidak bisa menampilkan clrscr;

Saya menggunakan notepad++ untuk membuat biodata ini,tapi. Ketik rumus html biodata di ms. Langkah pertama ialah mencantumkan nama lengkap kalian. Pada tujuan praktek kita kali ini adalah bagaimana kita menampilkan biodata singkat kita ke web. Pada halaman ini saya akan membahas mengenai program biodata pribadi menggunakan aplikasi c++ dan raptor.
 Source: inwirawan.blogspot.com
Source: inwirawan.blogspot.com
Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan sgml (standard generalized markup language), html adalah sebuah standar yang digunakan secara luas untuk menampilkan halaman web. Kali ni aku suruh buat karangan bertajuk �biodata diri saya�. Selai itu ada juga di sejumlah contoh biodata diri yang memang membolehkan untuk mencantumkan hanya nama panggilan anda. Biasanya orang membuat biodata diri html karena tuntutan tugas. Masukkan type datanya (untuk field id ditambah dengan index=primary dan ai (auto increment)):
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title cara buat biodata diri di html by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.